# Установка Visual studio code на Windows
# Visual Studio Code - VSCode
VSCode - удобная бесплатная среда разработки для программистов от Майкрософт. Она не требовательна к ресурсам и хорошо расширяема с помощью дополнительных модулей - плагинов.
# Шаг 1
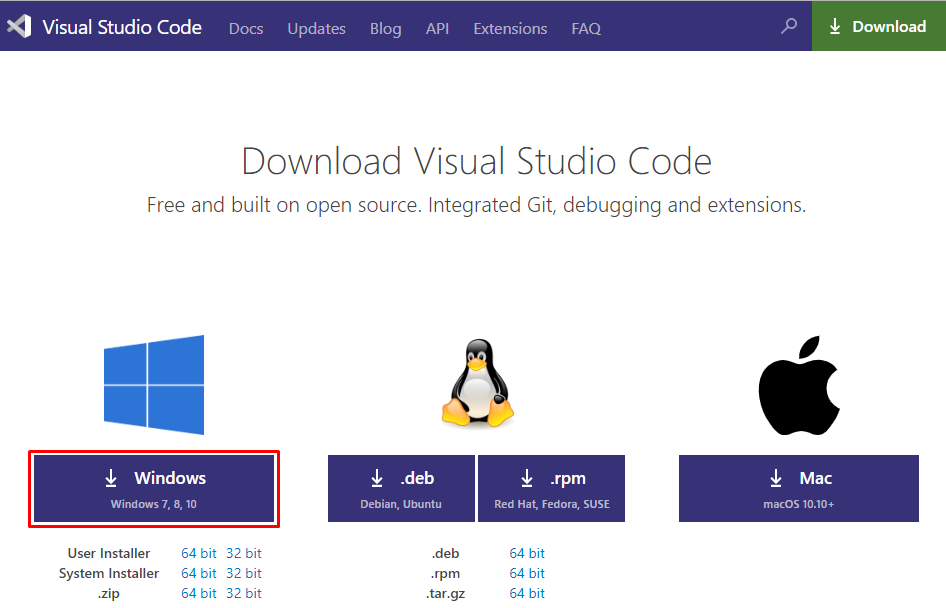
Перейдите на сайт https://code.visualstudio.com/Download и загрузите необходимые файлы. В нашем примере мы собираемся загрузить установочные файлы для Node.js.

# Шаг 2
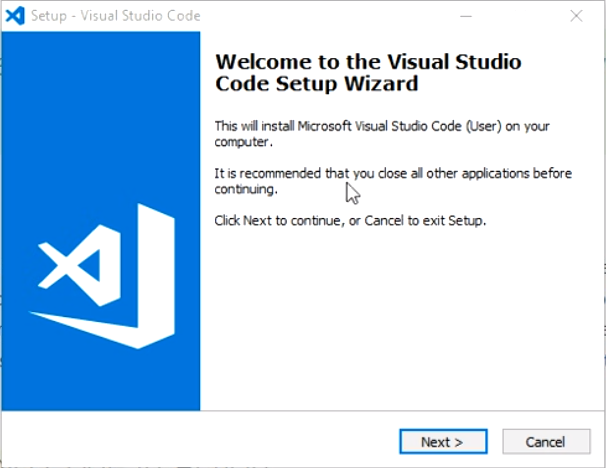
Дважды щелкните загруженный MSI-файл, для скачивания. Нажмите кнопку «Next» на первом экране, чтобы начать установку.

# Шаг 3
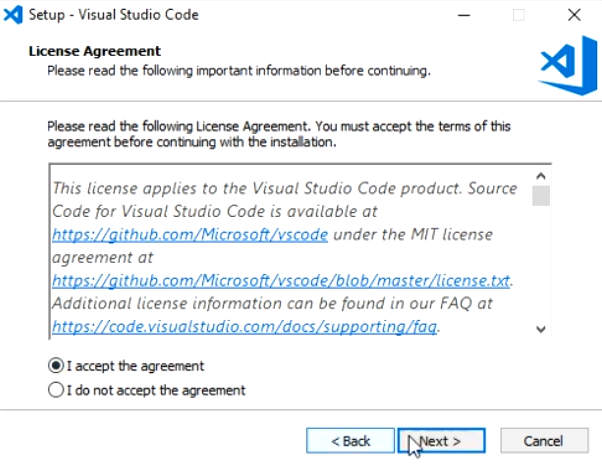
На следующем экране примите лицензионное соглашение и нажмите кнопку «Далее».

# Шаг 4
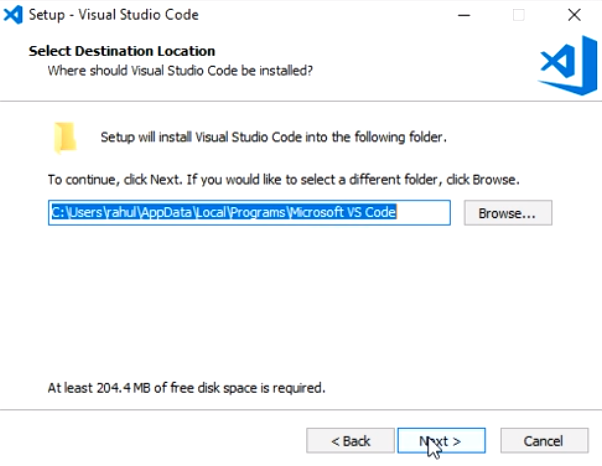
На следующем экране выберите место, где необходимо установить VSCode, и нажмите кнопку «Далее».
Если вы не знаете куда устанавливать оставьте путь по-умолчанию.
Нажмите кнопку «Next», чтобы продолжить установку.

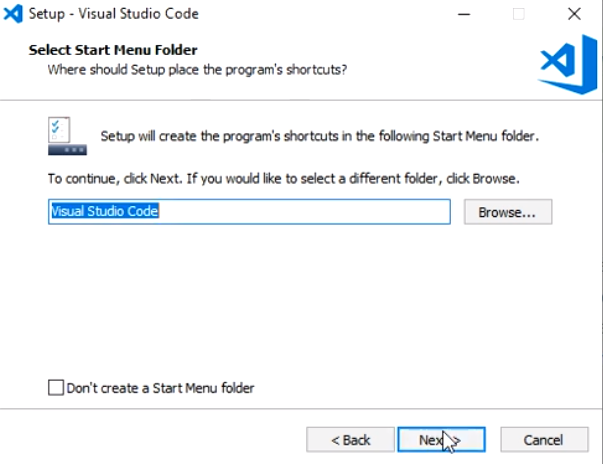
# Шаг 5
В следующем окне предлагается добавить ярлык vscode в меню пуск. Нажимаем "Next" (далее).

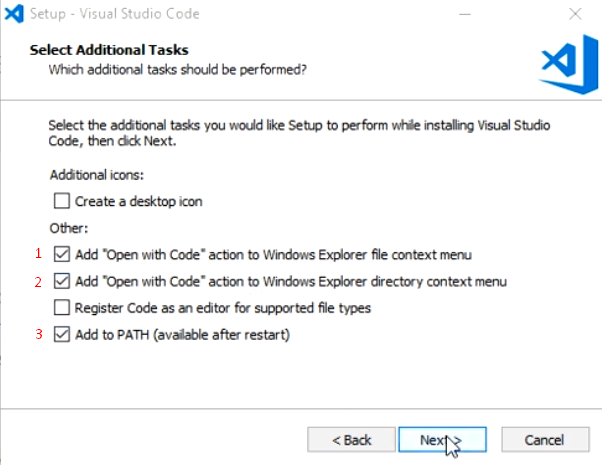
# Шаг 6
Проставьте следующие галочки для удобства дальнейшей работы:
- добавляет возможность открытия файла в VSCODE, через контекстное меню файла.
- добавляет возможность открытия папки в VSCODE, через контекстное меню папки.
- добавляет служебный путь в операционную систему (обязательно должно быть выбрано!)

Нажимаем "Next" (далее).
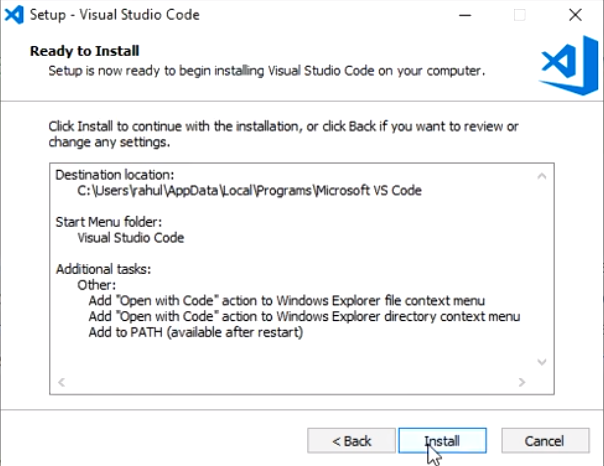
# Шаг 7
На следующем экране нажмите кнопку «Install» (установить), чтобы начать установку.

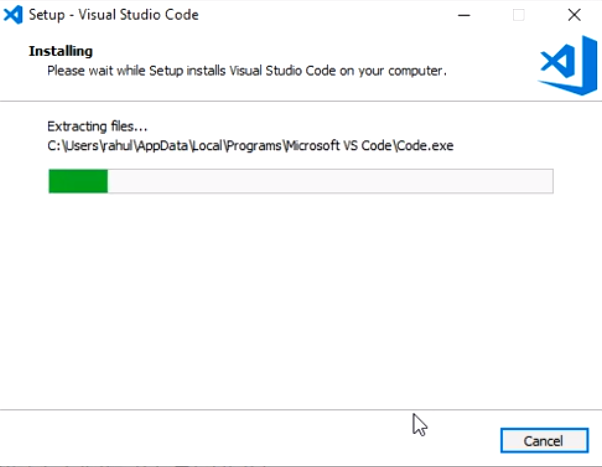
... далее вы увидите процесс установки:

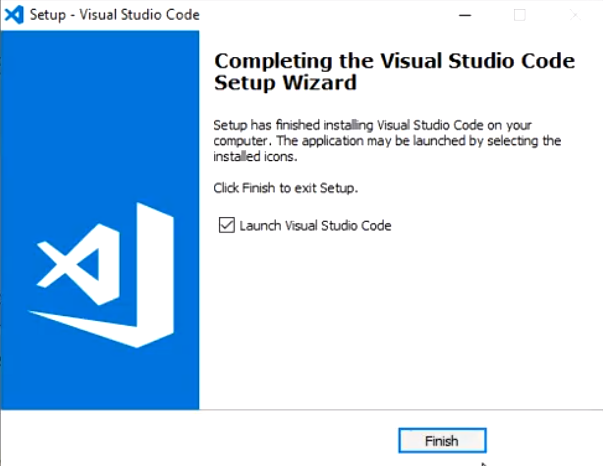
# Шаг 8
Установленная галочка означает, что после установки запустится программа VSCode. Нажмите кнопку "Finish" (Завершить), чтобы завершить установку.

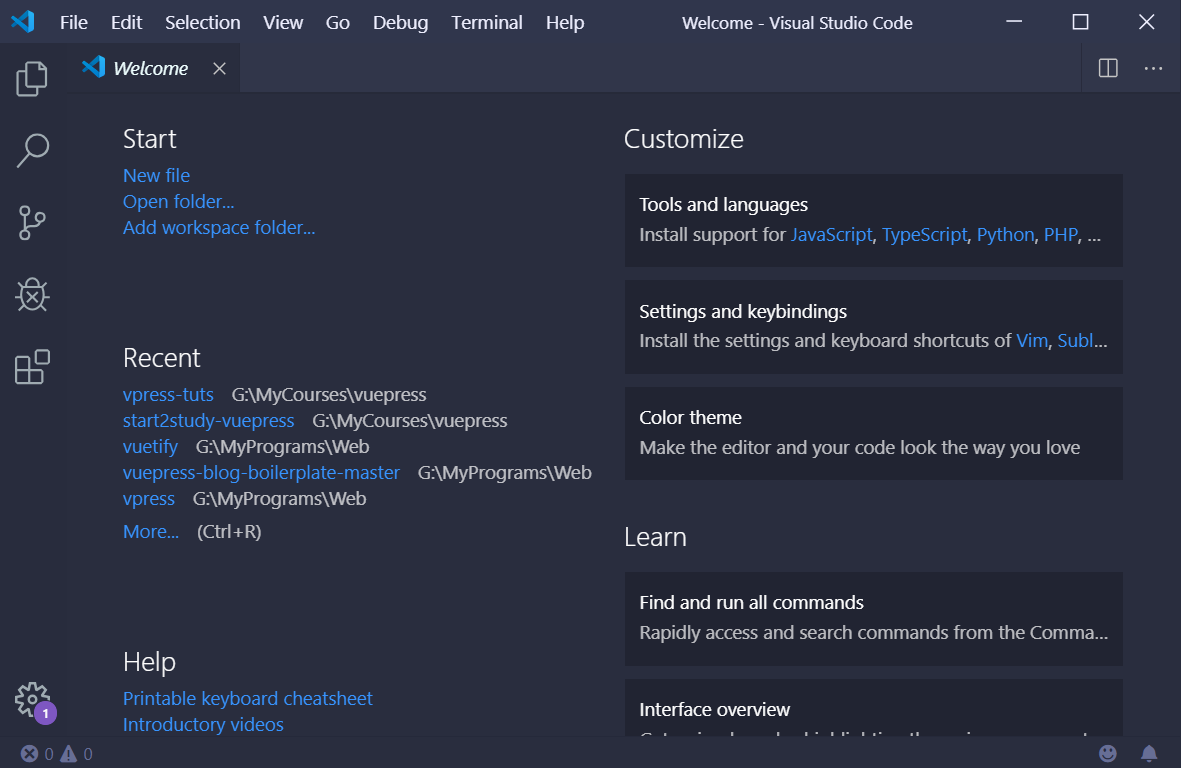
Загруженное окно программы VSCode:

Можно приступать к установке плагинов для разработки. ... или, если в них нет необходимости, сразу начинать работу. 😉
# Расширения - plagins
Для удобства и увеличения скорости работы разработчики устанавлюивают дополнительные модули (расширения) для работы называемые плагинами.
# Установка плагинов в VSC
Запустив VSC. На правой панели иконок щелкаем на иконку с квадратиками:
![]()
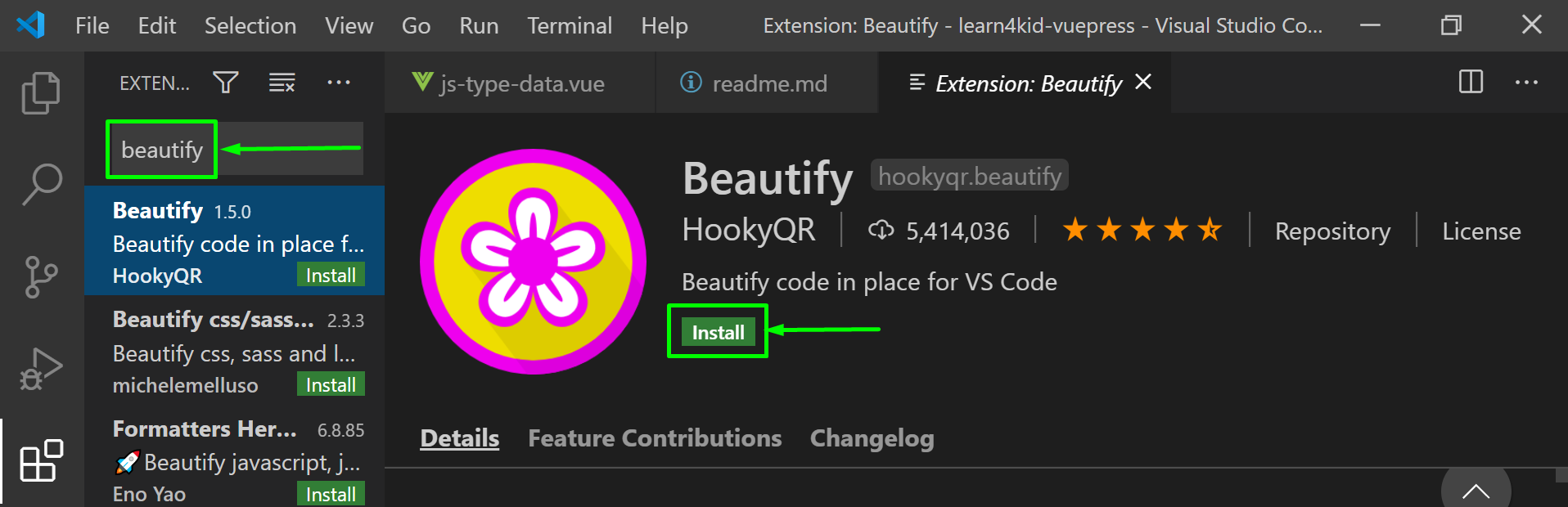
Откроется панель поиска и установки плагинов. В строке поиска набираем имя плагина и устанавливаем его.

Установка может занять пару минут. Пока происходит установка можно искать следующий плагин и начинать его утанавливать. Ранее это конфликтов не вызывало. После установки расширений можно, для верности, перезапустить VSCode.
Совет
Не устанавливайте слишком большое количество плагинов, это может замедлить работу VSCode.
# Рекомендуемые плагины
Плагины не обязательны и могут быть заменены в зависимости от личных предпочтений.
- beautify: помогает в структуризации кода
- code spell checker: проверка английского языка
- markdownlint: реализует пред просмотр .md файлов.
- palenight theme: приятная темная тема.
- russian - code spell checker: проверки правописания русского языка.
- sass: расширение для поддержки css стилей в виде sass.
- tabNine: автоматом подхватывает и подсказывает слова.
- trailling spaces: отображает лишние пробелы в конце строк.
- vetur: инструментарий для vue разработки.
- language-stylus: поддержка синтаксиса стилей формата
*.styl - ESLint: инструмент проверки соответствия кода.
- prettier: поддержка синтаксиса стилей css.
- brackets lighlighter: подсветка скобок закрытия.