# Настройки стандартной темы
Тема по умолчанию VuePress имеет множество функций, и многие из них предназначены исключительно для домашней страницы.
ПРИМЕЧАНИЕ:
Все опции, перечисленные на этой странице, применяются только к стандартной теме. Если вы используете пользовательскую тему, список настроек может отличаться.
# Главная страница
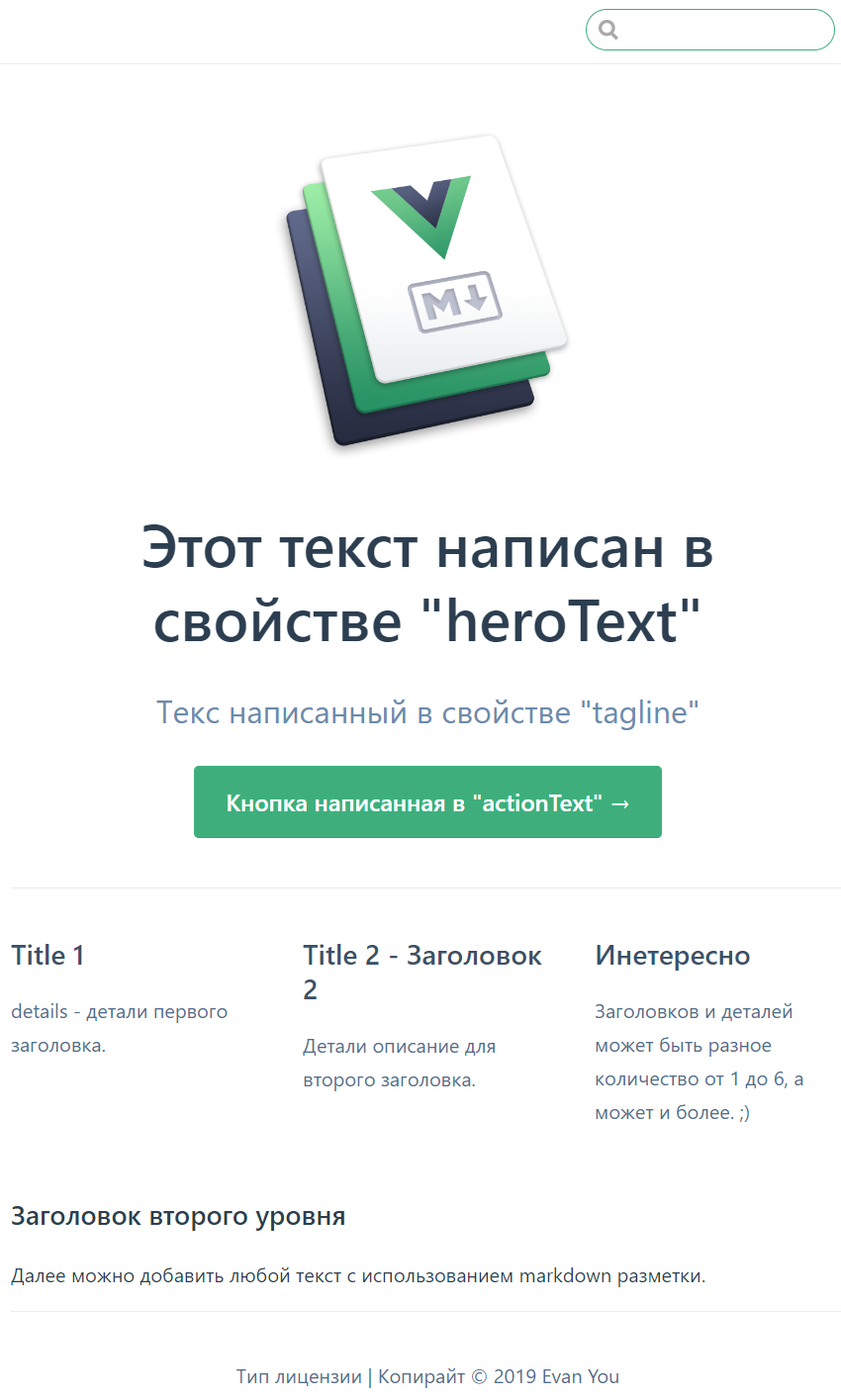
Стандартная тема предоставляет шаблон главной страницы (который используется на главной странице этого сайта). Чтобы использовать её, укажите home: true и необходимую информацию в корневом README.md в виде YAML front matter. Она и будет использоваться на сайте:
---
home: true
heroImage: /hero.png
heroText: Этот текст написан в свойстве "heroText"
tagline: Текс написанный в свойстве "tagline"
actionText: Кнопка написанная в "actionText" →
actionLink: /путь к папки проекта куда хотите направить при нажатии кнопки/
features:
- title: Title 1
details: details - детали первого заголовка.
- title: Title 2 - Заголовок 2
details: Детали описание для второго заголовка.
- title: Интересно
details: Заголовков и деталей может быть разное количество от 1 до 6, а может и более. ;)
footer: Тип лицензии | Копирайт © 2019 Evan You
<!-- navbar: false -->
---
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Любой дополнительный контент после YAML front matter будет обрабатываться как обычный markdown и отображаться после секции возможностей.
При использовании темы по умолчанию VuePress, лучше начинать разметку текста после yaml разметки ## Заголовок идет здесь, что переводится в заголовок HTML уровня 2 (т.е. тег <h2> ). Это оправдано делать здесь, потому что лучше всего использовать функцию текста названия для заголовка первого уровня на главной странице.

Если вы хотите использовать совершенно иной шаблон главной страницы, вы также можете использовать другой пользовательский шаблон.