# Добавление кнопки действия на домашнюю страницу
Тема Vuepress по умолчанию имеет дополнительную большую кнопку, которая действует как ссылка.
Она называется «ссылка действия» и состоит из двух частей разметки YAML: actionText, который является текстом метки, и actionLink, который является назначением кнопки.
actionText: см. наше меню →
actionLink: ./menu.md
1
2
2
Вот это в контексте:
---
home: true
heroText: Главный заголовок
tagline: Слоган страницы
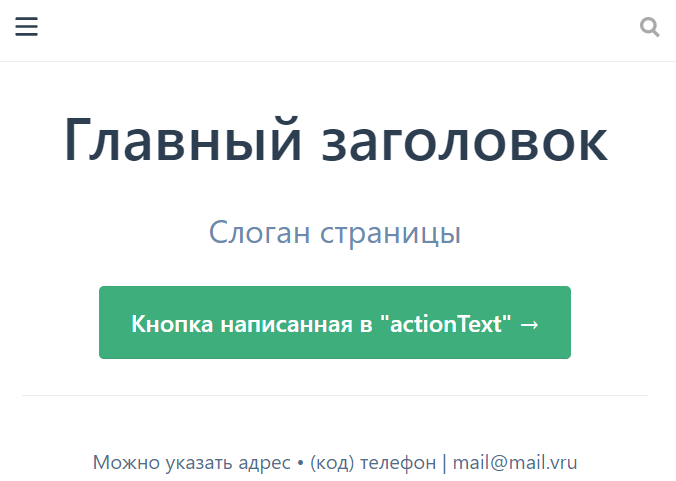
actionText: Кнопка написанная в "actionText" →
actionLink: /путь к папке проекта, куда хотите направить при нажатии кнопки/
---
1
2
3
4
5
6
7
2
3
4
5
6
7
- Добавьте вышеуказанный YAML на свою домашнюю страницу README.md для получения следующего результата:

Для создания примера корректной ссылки можно создать второй markdown файл с произвольным именем, например: second_page.md
first_project
└─ docs
├─ .vuepress
│ └─ public
│ └─ hero.png
├─ READRME.md
└─ second_page.md
1
2
3
4
5
6
7
2
3
4
5
6
7
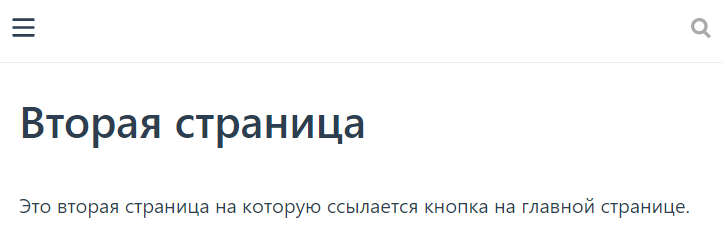
Пример заполнения second_page.md:
# Вторая страница
Это вторая страница на которую ссылается кнопка на главной странице.
1
2
3
2
3
Измените значение директивы actionLink:
actionText: см. наше меню →
actionLink: ./second_page.md
1
2
2

TIP
Путь директивы задается относительным адресом от каталога docs, в котором находиться README.md - главная страница.
Путь может ссылаться:
- на конечный файл:
actionLink: ./second_page.md - на папку:
actionLink: ./some_folder/(при условии что в указанной папке должен содержаться файл с именемREADRME.md)