# Добавление разделов "особенности" на главную страницу
Тема VuePress по умолчанию имеет разметку, которая отображает функцию заголовка и текстовое пояснение меньшего размера. Все это предназначено для рекламы функций вашего продукта. Они добавляются с использованием разметки YAML, называемой features:, которая, опять же, уникальна для темы по умолчанию VuePress.
Пример отдельного описания:
features:
- title: Малый заголовок
details: Детали описания для заданного "Малого заголовка"
1
2
3
2
3
- Обновите файл README.md, чтобы он выглядел следующим образом, добавив это в контекст:
---
home: true
heroText: Главный текст заголовка задается в свойстве
tagline: Слоган домашней страницы передается в свойстве `tagline:`
features:
- title: Малый заголовок
details: Детали описания для заданного "Малого заголовка"
---
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
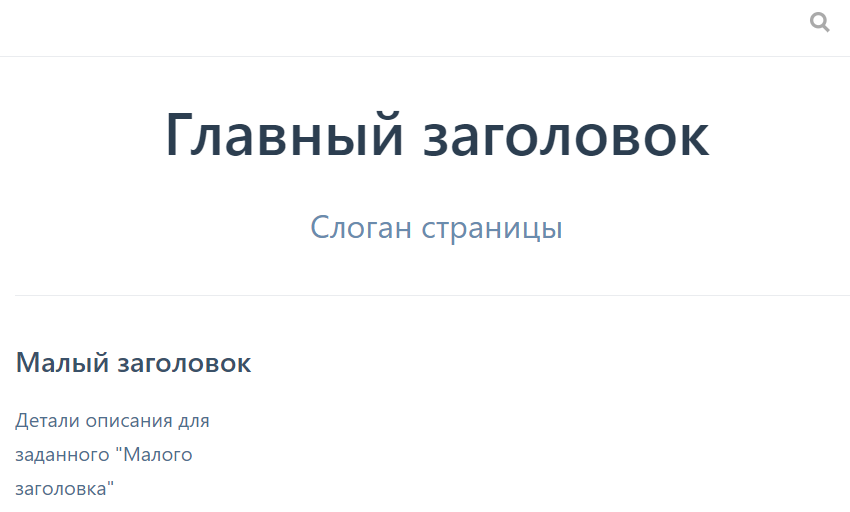
Когда вы обновите README.md и сохраните его, вы увидите это:

Добавьте еще пару, и вы увидите, что они быстро отформатированы:
---
home: true
heroText: Главный текст заголовка задается в свойстве
tagline: Слоган домашней страницы передается в свойстве `tagline:`
features:
- title: Title 1
details: details - детали первого заголовка.
- title: Title 2 - Заголовок 2
details: Детали описание для второго заголовка.
- title: Интересно
details: Заголовков и деталей может быть разное количество от 1 до 6, а может и более. ;)
---
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
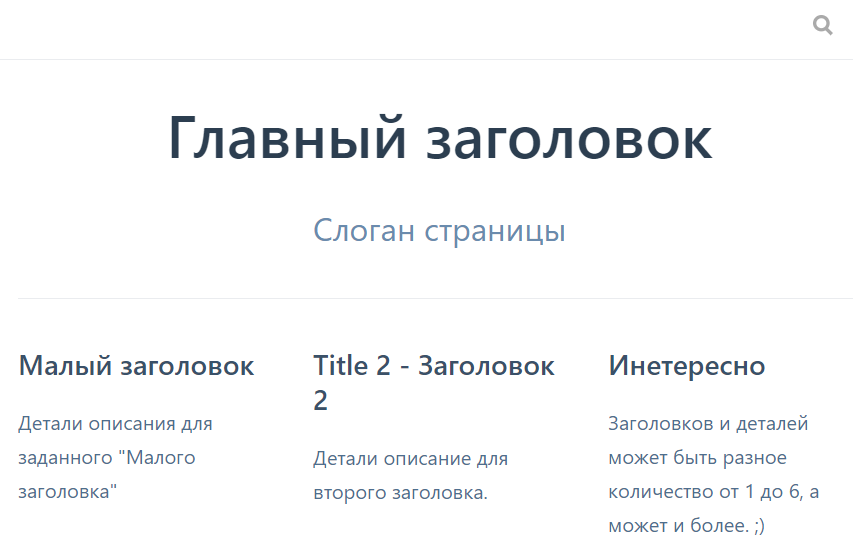
Как только вы сохраните, вы увидите это:

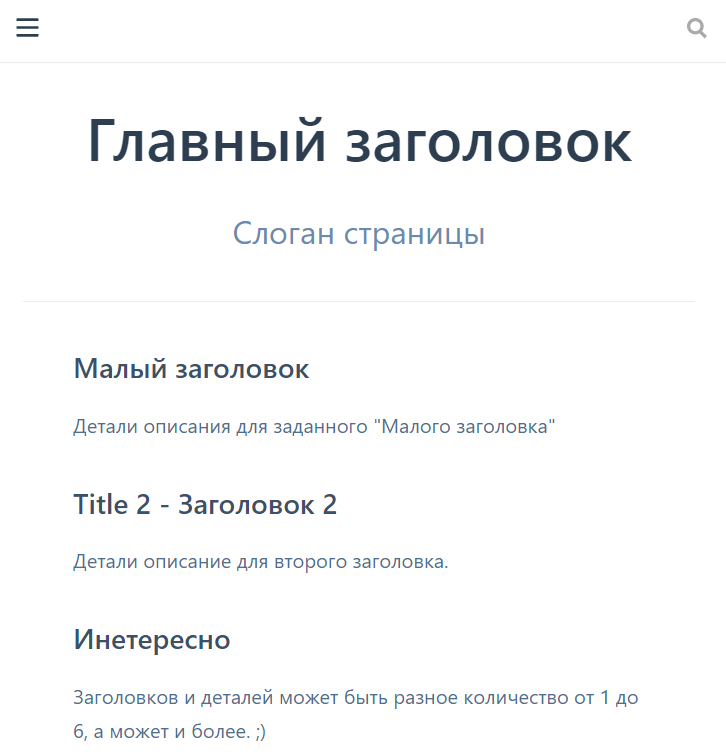
Шаблон VuePress поддерживаем мобильное представление сайта по умолчанию:

ПРИМЕЧАНИЕ
Заголовков и деталей может быть разное количество от 1 до 6, а может и более. 😉