# Добавление текста
# Заголовка на домашнюю страницу
Добавить строку YAML home: true, согласно которой VuePress использует шаблон Home.vue.
ПРИМЕЧАНИЕ
Убедитесь, что у вас есть home: true в YAML. Эта функция только для домашних страниц.
Обычно для вашей домашней страницы лучше иметь один заголовок 1-го уровня, потому что поисковые системы знают, какой заголовок самый важный. Почему бы ему не совпадать с наиболее заметным заголовком на странице? Вот так текст названия работает с темой по умолчанию.
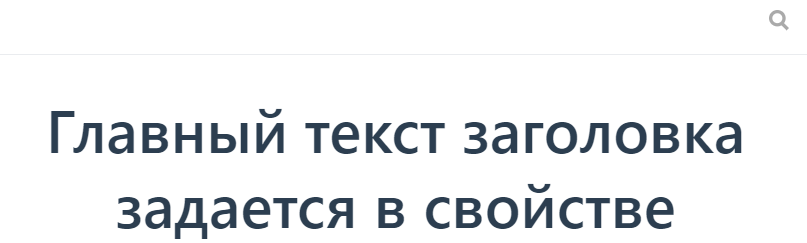
Следующее, что нужно добавить, - это директиву heroText:.
- Обновите файл README.md, чтобы он выглядел следующим образом:
---
home: true
heroText: Главный текст заголовка задается в свойстве
---
2
3
4
Результаты сразу появляются, если вы все еще используете vuepress dev внутри директории вашего проекта:

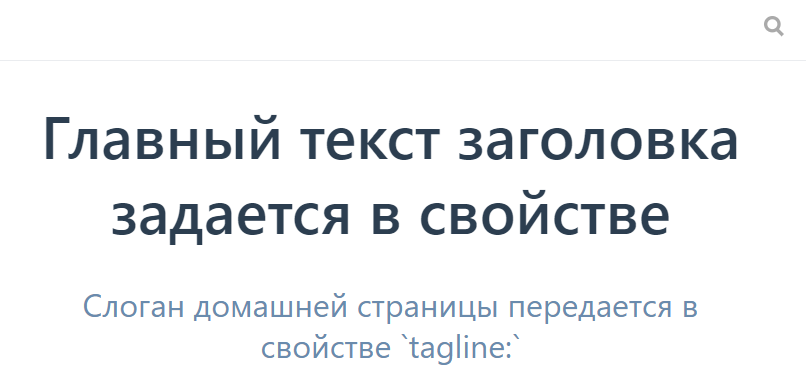
# Слоган на домашней странице
Шаблон домашней страницы темы VuePress по умолчанию имеет слоган, который должен идти прямо под текстом героя, директива tagline:.
---
home: true
heroText: Главный текст заголовка задается в свойстве
tagline: Слоган домашней страницы передается в свойстве `tagline:`
---
2
3
4
5

ПРИМЕЧАНИЕ
Если вы не используете tagline на своей домашней странице, VuePress добавит сообщение «Добро пожаловать на ваш сайт VuePress».
ПРИМЕЧАНИЕ
Если title или description VuePress указаны в настройках файла .vuepress/config.js, то они заменяют собою директивы heroText: и tagline: указанные на главной странице в yaml разметке.