# Интернационализация
Интернационализа́ция (англ. internationalization) — технологические приёмы разработки, упрощающие адаптацию продукта (такого как программное или аппаратное обеспечение) к языковым и культурным особенностям региона (регионов), отличного от того, в котором разрабатывался продукт.
Есть важное различие между интернационализацией и локализацией. Интернационализация — это адаптация продукта для потенциального использования практически в любом месте, в то время как локализация — это добавление специальных функций для использования в некотором определённом регионе. Интернационализация производится на начальных этапах разработки, в то время как локализация — для каждого целевого языка.
В английском языке для слова «internationalization» принято сокращение «i18n». При этом число 18 означает количество пропущенных между «i» и «n» букв. Для Локализации «Localization» применяют сокращение «L10n» (L7d — Localized). Заглавная буква «L» используется чтобы не путать с «i» в «L10n», число 10 — количество букв между «L» и «n».
# Конфигурация i18n файлов и папок
Чтобы использовать многоязычную поддержку в VuePress, вам сначала необходимо использовать следующую структуру файлов:
docs
├─ .vuepress
│ ├─ public
│ │ └─ hero.png
│ └─ config.js
├─ en
│ ├─ README.md
│ ├─ second_page.md
│ └─ posts
│ ├─ post1.md
│ └─ post2.md
├─ README.md
├─ second_page.md
└─ posts
├─ post1.md
└─ post2.md
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Важно понять, что для правильной работы сайта с локализацией: файлы на основном языке (например русском) будут храниться в папке проекта /docs/:
docs
...
├─ README.md
├─ second_page.md
└─ posts
├─ post1.md
└─ post2.md
2
3
4
5
6
7
И такую же структуру размещения и названий желательно соблюдать для локализованных файлов (например на английском), которые хранятся в папке /en/
docs
...
├─ en
│ ├─ README.md
│ ├─ second_page.md
│ └─ posts
│ ├─ post1.md
│ └─ post2.md
...
2
3
4
5
6
7
8
9
Затем, укажите опцию locales в файле .vuepress/config.js:
// .vuepress/config.js
module.exports = {
locales: {
// Ключ — это путь вложенности для локализации.
// Локализация по умолчанию может использовать '/' в качестве пути.
'/': {
lang: 'ru',
title: 'Первый проект',
description: 'Генератор статических сайтов на Vue'
},
'/en/': {
lang: 'en', // это будет установлено атрибутом lang в теге <html>
title: 'First project',
description: 'Vue-powered Static Site Generator'
},
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
ПРИМЕЧАНИЕ
Если локализация не имеет title или description VuePress будет возвращаться к значениям корневого уровня. Вы можете опустить на корневом уровне title и description если они указаны в каждой локализации.
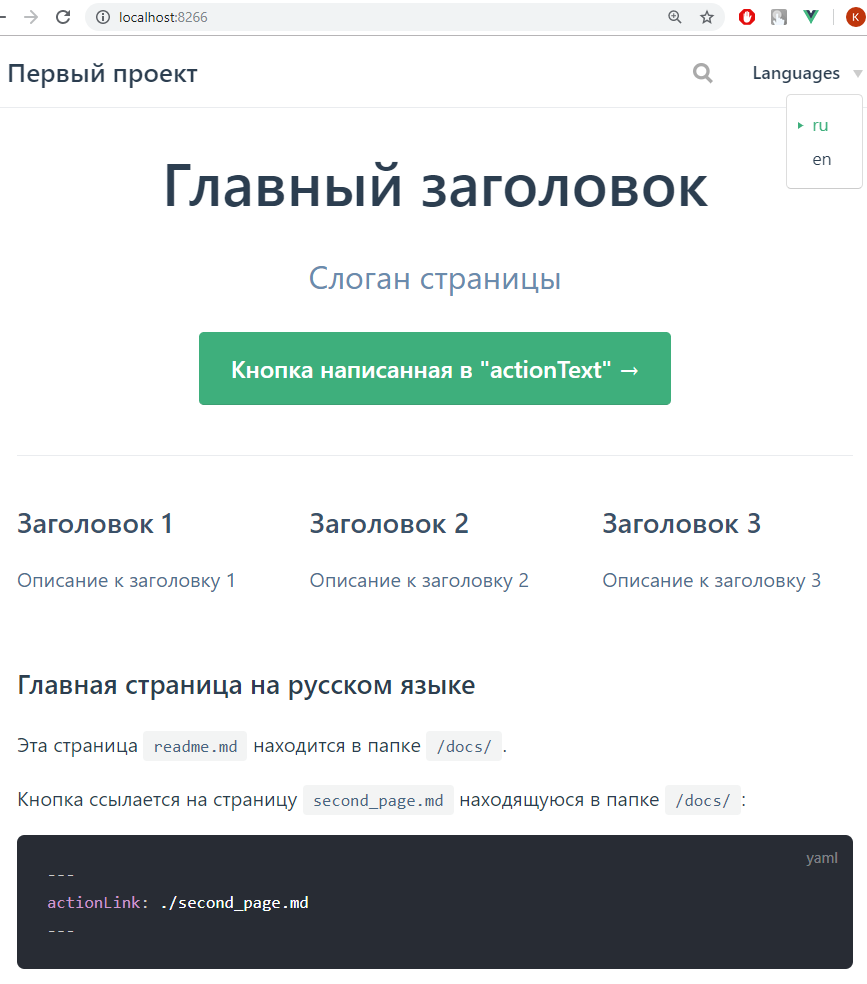
# Конфигурация i18n главной страницы
Пример разметки главной страницы для русской локализации:
---
home: true
heroText: Главный заголовок
tagline: Слоган страницы
actionText: Кнопка написанная в "actionText" →
actionLink: ./second_page.md
features:
- title: Заголовок 1
details: Описание к заголовку 1
- title: Заголовок 2
details: Описание к заголовку 2
- title: Заголовок 3
details: Описание к заголовку 3
footer: Адрес • (код) телефон | mail@mail.vru
---
### Главная страница на русском языке
Эта страница `readme.md` находится в папке `/docs/`.
Кнопка ссылается на страницу `second_page.md` находящуюся в папке `/docs/`:
```yaml
---
actionLink: ./second_page.md
---
```
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# Результат:

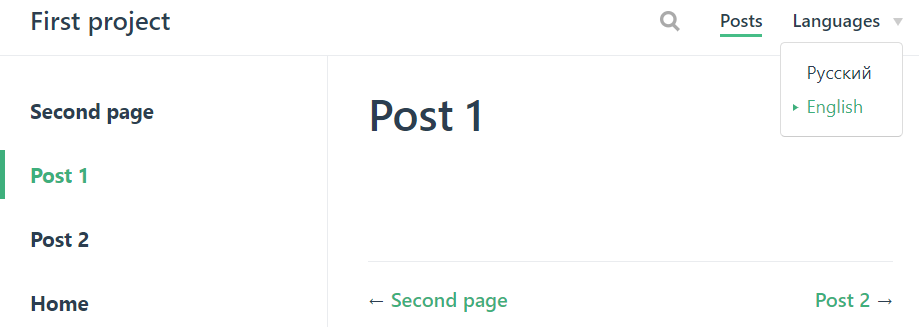
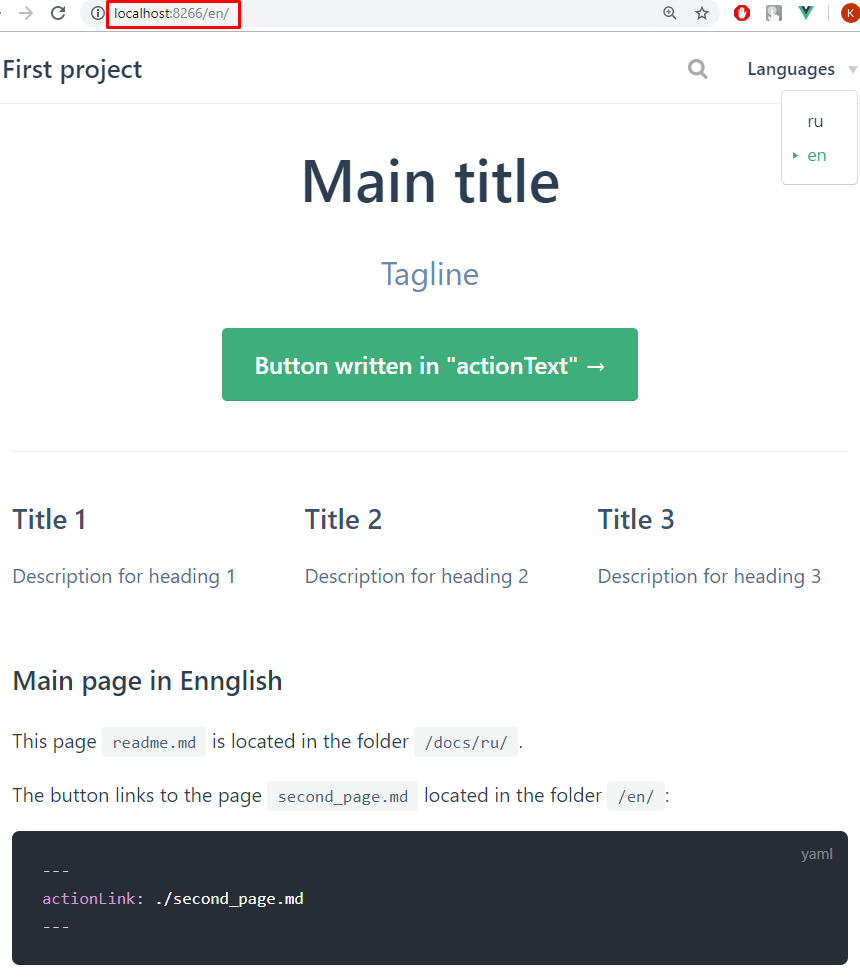
# Страница с английской локализацией
Пример разметки главной страницы для английской локализации:
---
home: true
heroText: Main title
tagline: Tagline
actionText: Button written in "actionText" →
actionLink: ./second_page.md
features:
- title: Title 1
details: Description for heading 1
- title: Title 2
details: Description for heading 2
- title: Title 3
details: Description for heading 3
footer: Address • (code) phone | mail@mail.vru
---
### Main page in Ennglish
This page `readme.md` is located in the folder `/docs/ru/`.
The button links to the page `second_page.md` located in the folder `/en/`:
```yaml
---
actionLink: ./second_page.md
---
```
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# Результат:

ПРИМЕЧАНИЕ
Надо понимать, что при реализации локализации в адресной строке браузера дописывается указанная ссылка на папку локализации /en/.
# Конфигурация i18n темы по умолчанию
Тема по умолчанию также имеет встроенную поддержку i18n с помощью опции themeConfig.locales, используя аналогичный формат { path: config }. Каждая локализация должна иметь собственные опции nav и sidebar, в дополнение к нескольким другим текстовым значениям, используемым на сайте:
// .vuepress/config.js
module.exports = {
locales: {
// Ключ — это путь вложенности для локализации.
// Локализация по умолчанию может использовать '/' в качестве пути.
'/': {
lang: 'ru',
title: 'Первый проект',
description: 'Генератор статических сайтов на Vue'
},
'/en/': {
lang: 'en', // это будет установлено атрибутом lang в теге <html>
title: 'First project',
description: 'Vue-powered Static Site Generator'
},
},
themeConfig: {
locales: {
'/': {
// текст для выпадающего списка доступных локализаций
selectText: 'Языки',
// текст для текущей локализации в выпадающем списке
label: 'Русский',
// настройки поиска algolia для текущей локализации
algolia: {},
nav: [
{ text: 'Посты', link: '/posts/post1' }
],
sidebar: {
'/': [
'second_page',
'posts/post1',
'posts/post2',
['', 'Главная'],
],
}
},
'/en/': {
selectText: 'Languages',
label: 'English',
nav: [
{ text: 'Posts', link: '/en/posts/post1' }
],
algolia: {},
sidebar: {
'/en/': [
'second_page',
'posts/post1',
'posts/post2',
'',
]
}
}
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
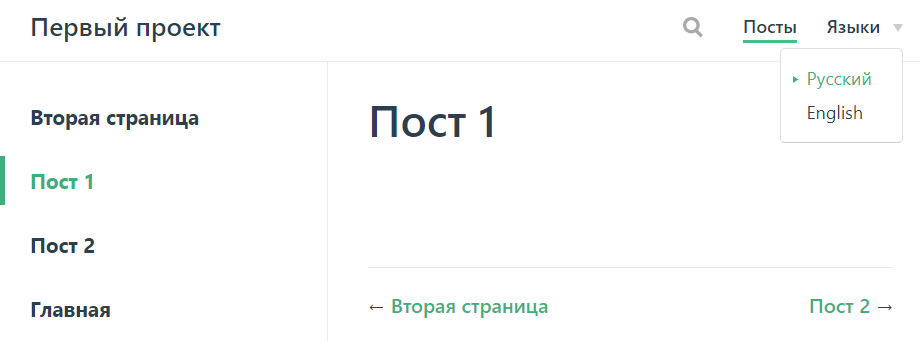
# Пример русской локализации поста:

# Пример английской локализации поста: