# Панель навигации
Панель навигации может содержать заголовок страницы, поле поиска, ссылки навигации, меню выбора перевода на другой язык и ссылку на репозиторий, всё это основывается на вашей конфигурации.
Общий вид файла конфиурации на этом шаге может получиться следующим:
// .vuepress/config.js
module.exports = {
title: 'Учебник VuePress',
description: 'VuePress руководство с примерами',
ga: '', // 'gogle analistic',
serviceWorker: true, // cash
head: [
['link', { rel: 'icon', href: '/hero.png' }], // page icon
],
markdown: {
lineNumbers: true // number lines code block
},
themeConfig: {
nav: [
{ text: 'Главная', link: '/' },
{
text: 'Руководство',
items: [
{
text: 'Введение',
link: '/lessons/introduction/'
},
{
text: '1 Установка ПО',
link: '/lessons/install_nodejs/'
}
]
},
{ text: 'О нас', link: '/about.md' },
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# Файл конфигурации
Без конфигурации страницы сайта очень минималистичный, и у пользователя нет возможности перемещаться по сайту. Для настройки вашего сайта, сначала создайте каталог .vuepress внутри каталога вашей документации. Это место, где будут располагаться все файлы относящиеся к VuePress. Ваша структура проекта станет примерно такой:
first_project
└─ docs
├─ .vuepress
│ └─ config.js
└─ README.md
2
3
4
5
Важным файлом для конфигурации сайта VuePress является .vuepress/config.js, который должен экспортировать объект JavaScript:
// .vuepress/config.js
module.exports = {
title: 'First project',
description: 'Просто тестируем работу'
}
2
3
4
5
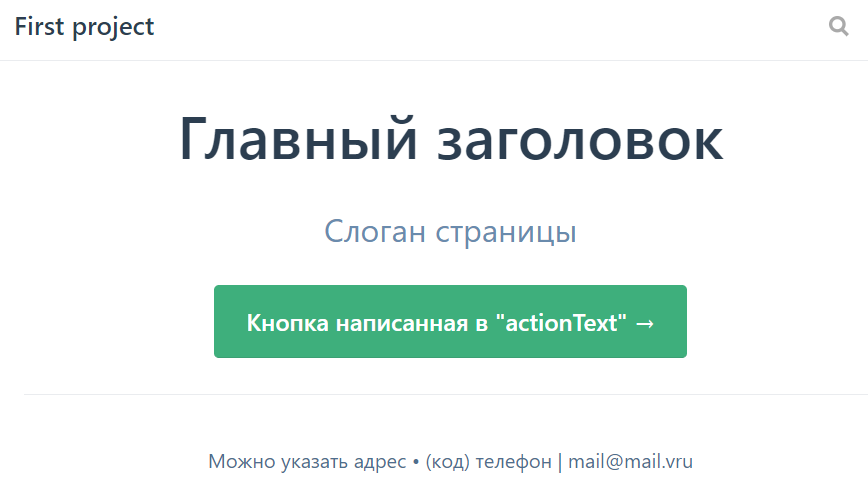
# Результат:

Если у вас запущен сервер для разработки, вы должны увидеть, что у страницы теперь есть заголовок с указанным текстом и поле поиска. VuePress поставляется с встроенным поиском по заголовкам — она автоматически создаёт простой индекс поиска из заголовков страниц, h2 и h3 заголовков со всех страниц.
# Ссылки в панели навигации
Вы можете добавлять ссылки в панель навигации через themeConfig.nav:
// .vuepress/config.js
module.exports = {
themeConfig: {
nav: [
{ text: 'Главная', link: '/' },
{ text: 'Вторая страница', link: '/second_page.md' },
{ text: 'Ссылка на другой сайт', link: 'https://google.com' },
]
}
}
2
3
4
5
6
7
8
9
10
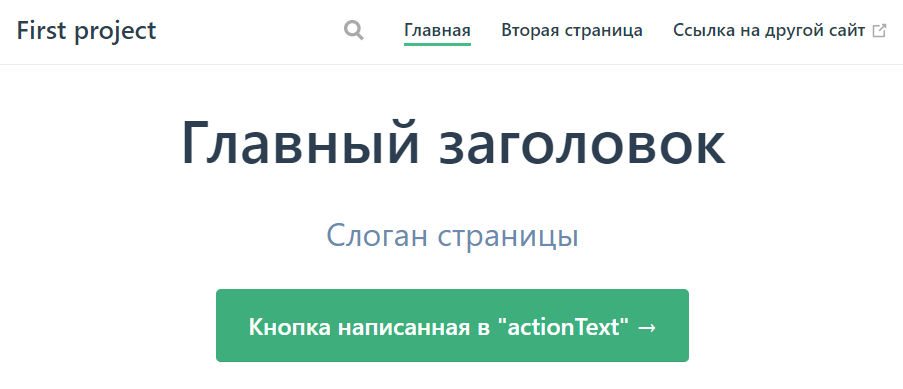
# Результат:

Ссылки также могут быть выпадающими меню, если вы укажете массив items вместо link:
// .vuepress/config.js
module.exports = {
themeConfig: {
nav: [
{
text: 'Языки',
items: [
{ text: 'Русский', link: '/language/russian' },
{ text: 'English', link: '/language/english' }
]
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
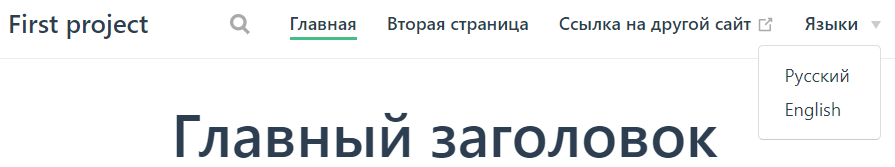
# Результат:

Кроме того, можно создавать группы в выпадающем меню, указывая вложенные элементы:
// .vuepress/config.js
module.exports = {
themeConfig: {
nav: [
{
text: 'Вложенные списки',
items: [
{ text: 'Группа 1', items: [/* */] },
{ text: 'Группа 2', items: [/* */] }
]
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# Отключение панели навигации
Для глобального отключения панели навигации используйте опцию themeConfig.navbar:
// .vuepress/config.js
module.exports = {
themeConfig: {
navbar: false
}
}
2
3
4
5
6
Вы можете отключить панель навигации для определённых страниц через YAML front matter:
---
navbar: false
---
2
3